Xử lý - Tối ưu dung lượng hình ảnh khi upload lên Website
I. Tại sao phải tối ưu dung lượng hình ảnh khi Upload lên Website ?
1. Tăng tốc độ tải trang
- Hình ảnh chiếm phần lớn dung lượng tải của một trang web.
- Hình ảnh dung lượng lớn khiến thời gian tải trang dài hơn, gây khó chịu cho người dùng.
2. Cải thiện trải nghiệm người dùng (UX)
- Người dùng có xu hướng rời bỏ website nếu trang không tải xong trong 3 giây.
- Hình ảnh tải nhanh giúp website mượt mà, giữ chân người dùng lâu hơn.
3. Tối ưu SEO
- Google và các công cụ tìm kiếm đánh giá cao những website có tốc độ tải nhanh.
- Hình ảnh được nén tốt góp phần tăng điểm SEO, cải thiện thứ hạng trên kết quả tìm kiếm.
4. Tiết kiệm băng thông và tài nguyên máy chủ
- Hình ảnh nhẹ giúp giảm chi phí lưu trữ và truyền tải dữ liệu.
- Quan trọng với các website có lượng truy cập lớn hoặc chạy trên server giới hạn tài nguyên.
5. Tăng khả năng tương thích trên thiết bị di động
- Người dùng mobile thường dùng 4G/5G hoặc wifi yếu.
- Hình ảnh tối ưu tải nhanh hơn trên các mạng kém ổn định.
6. Hạn chế lỗi tải hình ảnh
- Tệp ảnh lớn dễ gặp lỗi khi tải, nhất là ở các kết nối chậm hoặc không ổn định.
- Hình ảnh nhỏ, nhẹ sẽ đáng tin cậy hơn khi tải trên mọi nền tảng.
II. Các cách sử dụng để tối ưu dung lượng hình ảnh
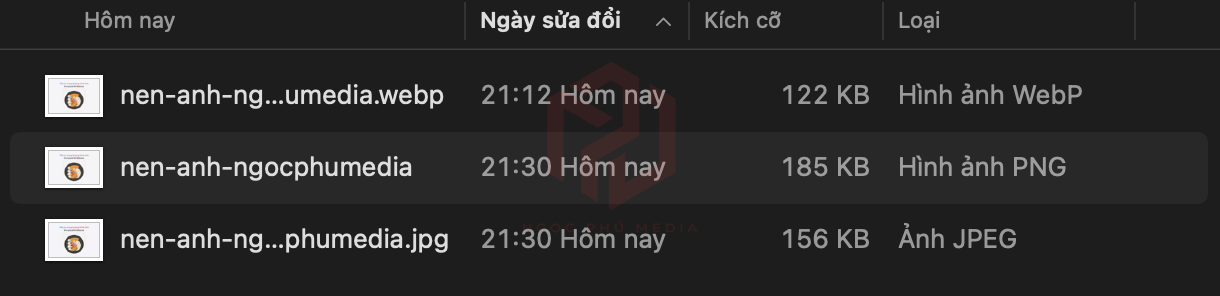
1. Chọn định dạng ảnh phù hợp
- PNG: dùng cho ảnh cần nền trong suốt, đồ họa đơn giản, chất lượng chi tiết cao nhưng lại có dung lượng ảnh lớn.
- JPEG/JPG: tốt cho ảnh chụp, màu sắc phức tạp, mức độ chi tiết hình ảnh không cao như định dạng png nhưng dung lượng ảnh nhỏ hơn.
- WebP: định dạng mới của Google, nhẹ hơn JPG/PNG ~25–35%, giữ chất lượng tốt.
- AVIF: nhẹ hơn WebP, nhưng chưa hỗ trợ tốt trên mọi trình duyệt.

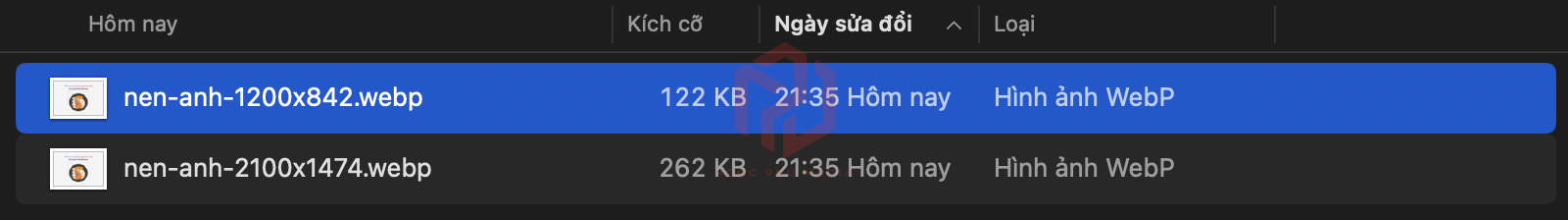
2. Giảm kích thước (dimensions)
- Không upload ảnh quá lớn so với kích thước hiển thị thực tế.
Ví dụ: nếu ảnh chỉ hiển thị ở 800x600 thì không nên upload ảnh 4000x3000.

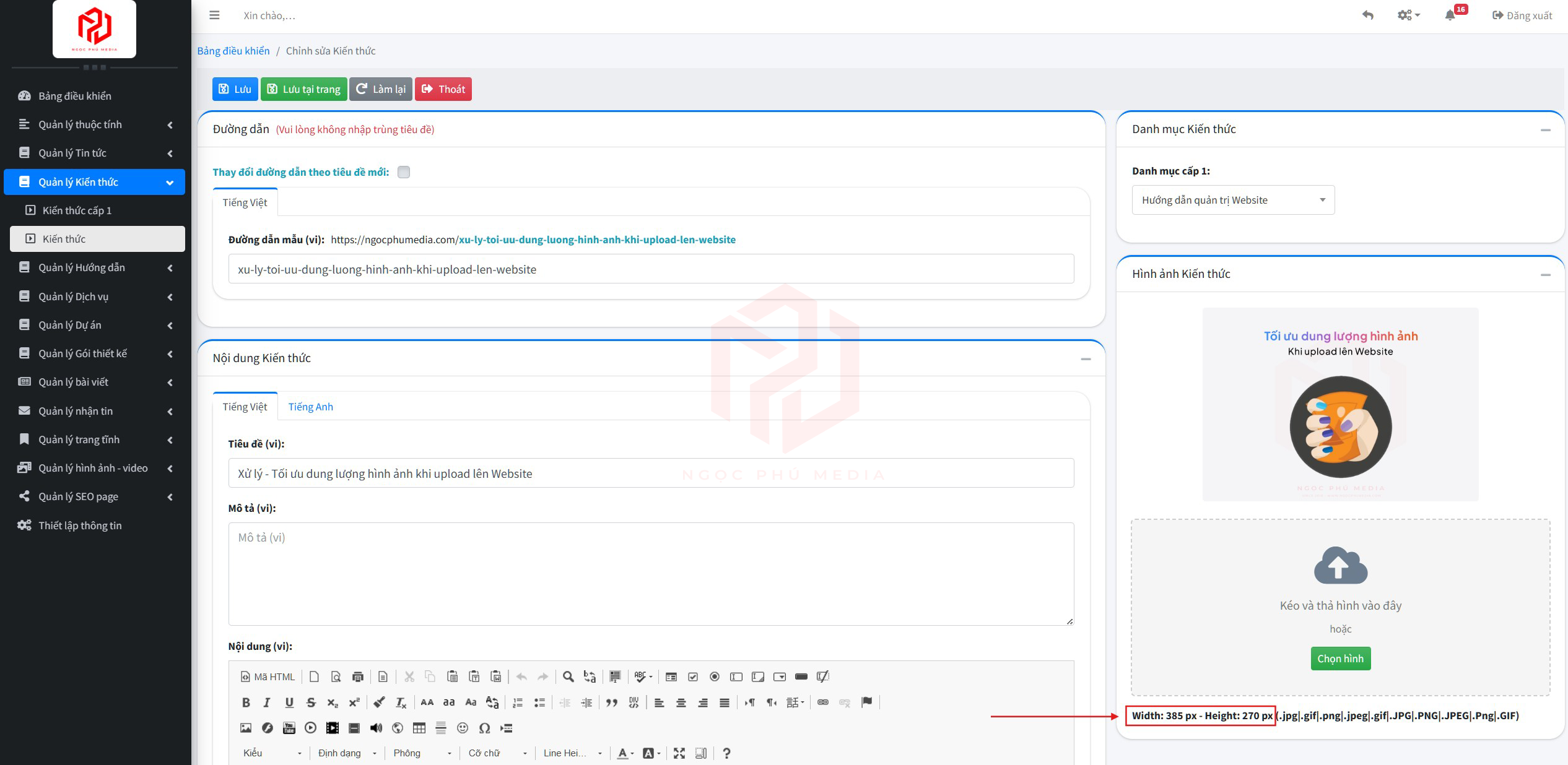
Với hệ thống quản trị của chúng tôi, ở dưới mỗi vị trí để upload hình ảnh, đều có thông tin hiển thị kích thước hình ảnh. Quý Khách chỉ cần upload đúng kích thước đó thì sẽ tối ưu nhất.

- Để hình ảnh nét hơn: ( Có thể giảm tốc độ load website ) Quý Khách có thể nâng chiều rộng và chiều cao khoảng 1.5 để có hình ảnh nét hơn nhưng vẫn đảm bảo dung lượng nhẹ bằng cách nhập chiều rộng và chiều dài ở website tại đây rồi nhập tỉ lệ muốn nhân lên.
- Hình ảnh up lên quá mờ: Nếu Quý Khách không biết kích thước chính xác của hình ảnh thì có thể xem bằng mắt để nhận biết hình ảnh có nét không rồi up lên website vẫn được. Nếu nhìn bằng mắt thường hình ảnh quá mờ, thì khi up lên khả năng ảnh sẽ bị vỡ.
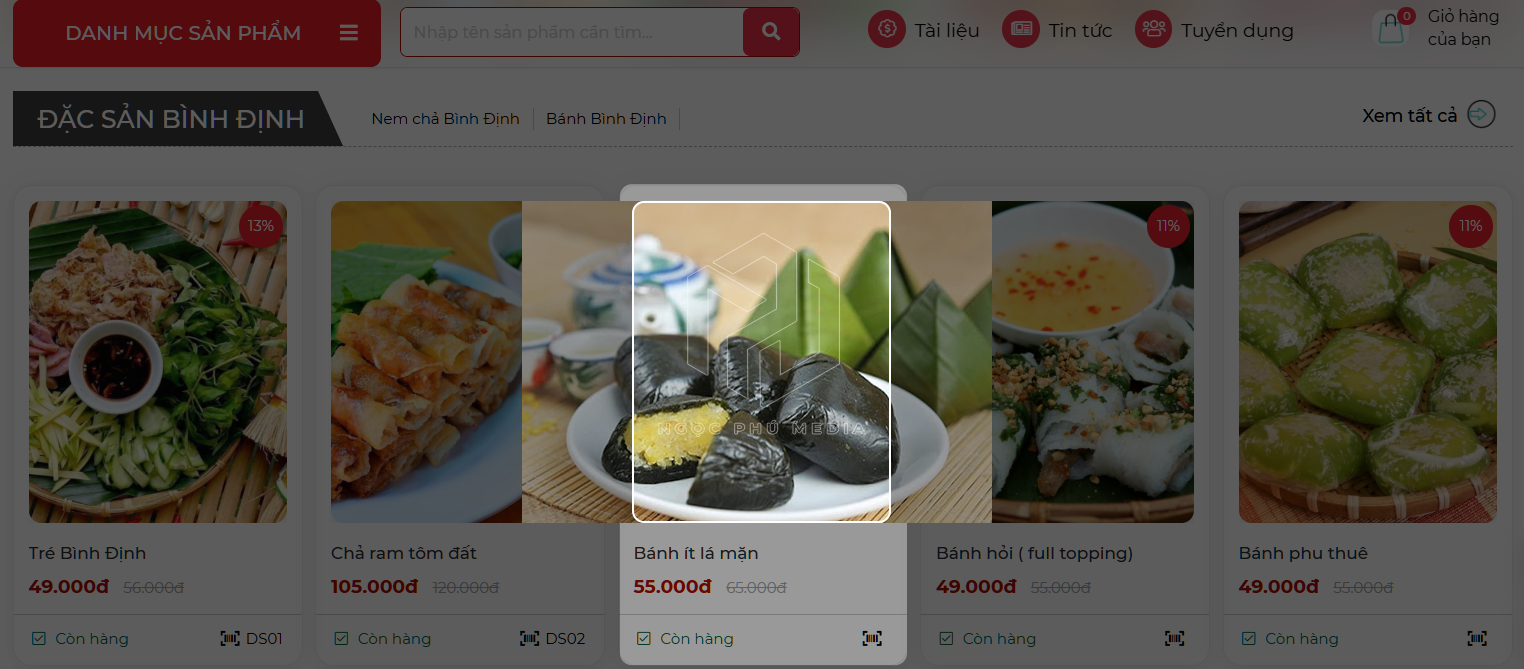
- Hình ảnh up lên không hiển thị đầy đủ toàn bộ ảnh: Về kích thước nếu Quý Khách không biết chính xác, thì có thể ước chừng về kích thước ảnh.
Ví dụ như khung sản phẩm là hình vuông thì Quý Khách có thể up một hình ảnh sản phẩm hình tương đối vuông thì sẽ khớp, tránh up hình chữ nhật nằm hoặc nằm, sẽ không hiển thị hết được vì khung sản phẩm hiện tại đang là hình vuông.

3. Nén ảnh (compression)
- Lossy: nén mất dữ liệu (giảm chất lượng), nhưng giảm dung lượng mạnh.
- Lossless: giữ nguyên chất lượng gốc, giảm ít hơn.
Công cụ:
- Online: TinyPNG, Squoosh, ImageOptim
Khuyến nghị sử dụng: https://imagecompressor.11zon.com/vi/ - Phần mềm: Photoshop, GIMP, RIOT.